Cara Mudah Menghubungkan HTML dan CSS
Selamat Datang Kembali teman-teman, pada kesempatan ini kita akan sharing mengenai HTML (Hypertext Markup Language) dan CSS (Cascading Style Sheets), yaitu Cara menghubungkan HTML dan CSS. Sebenarnya pada postingan sebelumnya sudah saya jelaskan bagaimana cara menghubungkan nya. Teman teman bisa melihat pada link dibawah ini :
Mengenal Struktur Dasar CSS

Nah sekilas dari Materi yang kemarin bahwa CSS itu adalah , kumpulan kode yang digunakan untuk mendefinisikan desain dari bahasa markup HTML.
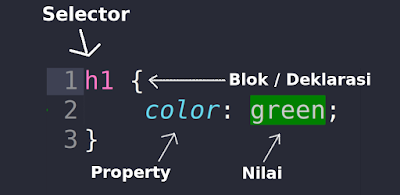
- Selektor
- Blok Deklarasi atau {}
- Property : Nilai
 | ||||
| Struktur Dasar CSS |
- Inline (langsung pada tag HTML)
- Internal (pada file HTML yang sama)
- Eksternal (file.css itu sendiri)
INLINE
Untuk penggunakan CSS secara INLINE adalah seperti ini
<html> <head> <meta charset="UTF-8"> <title>Latihan</title> </head> <body> <h1 style="color: red" >Selamat Datang</h1> </body> </html>
INTERNAL
<html>
<head>
<meta charset="UTF-8">
<title>Latihan</title>
<style>
h1 {
color: yellow;
}
</style>
</head>
<body>
<h1>Selamat Datang</h1>
</body>
</html>
EKSTERNAL
<html>
<head>
<meta charset="UTF-8">
<title>Latihan</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Selamat Datang</h1>
</body>
</html>
h1 {
color: green;
}
maka disitu kita menggunakan sebuah selector untuk memanggil dan mengubah format dari h1 itu sendiri.
Okey Semua kita sudah tahu tuh tentang Cara Menghubungkan CSS. dan disini kita akan mencoba untuk menggunakan CSS yang sebenarnya.
Baik teman-teman cukup seperti itu yang bisa saya sampaikan, Terimakasih sudah membaca postingan ini. Semoga bermanfaat. Salam Semangat. Awonapa!
Tag Penelusuran
Menghubungkan HTML dan CSS
Belajar HTML dan CSS
Tutorial HTML dan CSS

kesel sendiri sama iklan game nya, noob 🤦♂️🤦♂️
BalasHapus