Belajar Javascript - Apa Itu Javascript?
Halo teman-teman semua, selamat datang kembali pada Web Blog kami, yaitu Awonapa Jr. Pada kesempatan ini kita akan belajar mengenai Bahasa Pemrograman, Yaitu Bahasa Pemrograman Javascript.
Apa itu Javascript?
JavaScript adalah bahasa pemrograman tingkat tinggi dan dinamis. JavaScript populer di internet dan dapat bekerja di sebagian besar penjelajah web populer seperti Google Chrome, Internet Explorer, Mozilla Firefox, Netscape dan Opera. Kode JavaScript dapat disisipkan dalam halaman web menggunakan tag SCRIPT.
atau juga bisa disebut
Javascript adalah bahasa pemrograman yang wajib kamu pelajari jika ingin mendalami dunia web development. tapi tidak hanya itu saja, karena saat ini Javascript juga digunakan pada server, console, program desktop, mobile, IoT, game, dan lain-lain.
Dilansir dari website Stack Overflow berikut ini kedudukan Bahasa Pemrograman Javascript :
Hal ini membuat javascript semakin populer dan menjadi bahasa yang paling banyak digunakan.
Oiya tak lupa sekilas mengenai standarisasi kode Javascript bernama ECMAScript atau ES. Saat ini ECMAScript sudah mencapai versi 8 (ES8).
Pada artikel ini kita akan memulai Belajar bersama-sama mengenai Bahasa Javascript dari awal, Mari kita mulai!
Peralatan / bahan yang dibutuhkan :
1. Text Editor ( saya menggunakan sublime text or vscode )
2. Browser ( Chrome, Firefox, opera, dll )
3. Install Node.js
Cara Melihat hasil Javascript dengan Console :
Untuk dapat melihat hasil atau pesan yang dari Javascript yang sudah kita buat, dapat dilihat menggunakan Browser ataupun langsung menggunakan node.js.
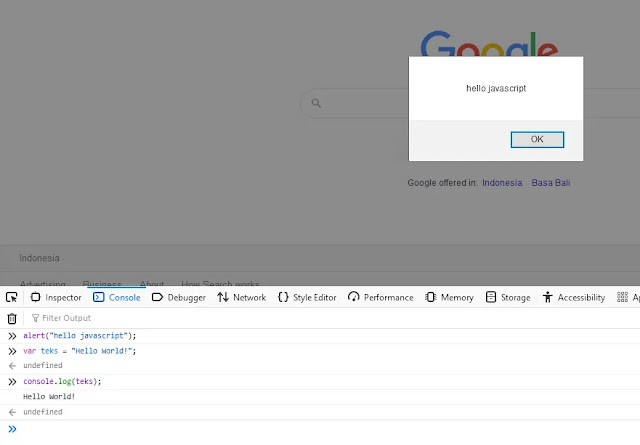
Menggunakan Browser
Disini dalam menggunakan browser kita dapat menggunakan Google Chrome ataupun Mozila Firefox, dengan cara, menekan f12 lalu memilih tab console pada browser. Seperti berikut ini.
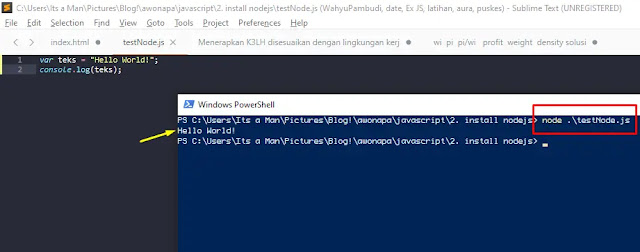
Menggunakan Node.js
Untuk menggunakan node.js pastikan teman-teman sudah melakukan installasi node.js di perangkat teman masing-masing. Karena disini kita hanya pengenalan saja, maka kita hanya akan melihat hasilnya terlebih dahulu,
Biasanya untuk menjalankan file .js kita menggunakan perintah node file.js berikut ini adalah hasilnya:
Membuat Program Javascript Pertama
Baik teman-teman untuk saat ini kita akan mencoba membuat sebuah Program sederhana yang akan kita tampilkan di command prompt atau CMD kita.
1. Silahkan buat file dengan belajar.js
2. Isi file tersebut dengan sintak dibawah ini
var nama = "Awonapa Jr";
var materi = "Javascript";
console.log("Nama ku adalah " + nama);
console.log("Aku sedang Belajar " + materi );
silahkan disave, lalu teman-teman bisa jalankan di CMD atau command prompt menggunakan perintah node belajar.js , dan akan menampilkan hasil seperti ini :
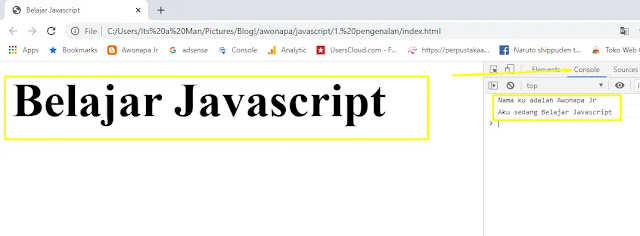
Lantas bagaimana jika di browser?
1. Silahkan buat file index.html
2. Isi file tersebut seperti dibawah ini
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Belajar Javascript</title>
</head>
<body>
<h1>Belajar Javascript</h1>
<script>
var nama = "Awonapa Jr";
var materi = "Javascript";
console.log("Nama ku adalah " + nama);
console.log("Aku sedang Belajar " + materi );
</script>
</body>
</html>jika diperhatikan, kita menggunakan tag <script> dalam index.html tersebut, karena memang seperti itu penggunaan javascript disini.
Baik teman-teman mungkin cukup seperti itu untuk pembahasan kita pada kesempatan ini, semoga dapat dipahami ya, mohon maaf jika terdapat kesalahan, dan Terimakasih.
Salam Semangat!!
Tag Penelusuran
Apa itu Javascript
Belajar Javascript
Javascript console
Javascript Node.js








Posting Komentar untuk "Belajar Javascript - Apa Itu Javascript?"