Belajar CSS - Memahami Selector Id dan Class
Halo Selamat Pagi Teman Teman Semua, Bagaimana keadaannya nih? Semoga baik baik saja ya, Mm bagaimana dengan Semangat Belajar nya??
Oke teman teman, pada artikel sebelumnya kita sudah memahami tentang Struktur Dasar CSS
Maka hasilnya adalah seperti ini.
Terimakasih Sudah berkunjung :)
Salam Semangat!!
Harus di tingkatkan yah. karena apakah teman teman tau bahwa tidak ada yang rugi dari kita belajar. Yes!!
Baik teman teman pada kesempatan ini kita akan membahas tentang Selector Id dan Class. Apakah teman teman sudah tau, bahwa di dalam Penggunaan CSS di HTML itu terdapat id dan class?
Baik Mari kita simak dibawah ini.
Oke teman teman, pada artikel sebelumnya kita sudah memahami tentang Struktur Dasar CSS
BELAJAR CSS | MENGENAL STRUKTUR DASAR CSSNah di dalam artikel sebelumnya sudah terdapat penggunaan Selector. pada artikel ini kita akan melanjutkan ke bagian.
- Selector
- Id
- Class
Baik kita akan membahas satu persatu
SELECTOR
Selector pada CSS kemarin kita dapat langsung menggunakan langsung pada tag yang ingin kita ubah atau edit dengan CSS.
contoh nya seperti ini
 |
| Selector CSS |
pada gambar diatas kita langsung menyorot pada tag h1, yang berarti secara menyeluruh h1 yang ada di dalam HTML akan memiliki warna Hijau.
Namun jika kita menggunakan Id dan Class itu tidak akan terjadi. Mari kita simak selanjutnya.
Id
Dalam Penggunaan Id ini, kita akan menambahkan sebuah tanda pagar di depan CSS. id disini bisa dibilang sebagai penanda, kenapa begitu, karena kita bisa memanipulasi tampilan pada HTML dengan CSS id ini. Contoh
/*style.css*/
#div1 {
background-color: black;
color: white;
text-align: center;
}
/*index.html*/
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<div id="div1">
<h1>Hello Kawanku</h1>
</div>
</body>
</html>
 |
| id pada CSS |
CLASS
Didalam penggunaan CLASS ini tidak lah jauh berbeda dengan penggunaan Id , hanya saja bagian depan dan pemanggil yang berbeda.
contoh seperti ini.
/*style.css*/
.div1 {
background-color: black;
color: white;
text-align: center;
}
/*index.html*/
<html>
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<div class="div1">
<h1>Hello Kawanku</h1>
</div>
</body>
</html>
maka hasil nya akan sama dengan penggunaan Id.Contoh lengkap
/*style.css*/
p {
text-align: center;
}
#div1 {
background-color: black;
color: white;
text-align: center;
}
.box1 {
border-radius: 5px;
background-color: #2CC6BA;
width: 100px;
height: 100px;
margin: auto;
}
.box2 {
border-radius: 5px;
background-color: #BD3535;
width: 150px;
height: 100px;
margin: auto;
}
#box3 {
border-radius: 5px;
background-color: #48D73A;
width: 300;
height: 100px;
margin: auto;
}/*index.html*/<html> <head> <link rel="stylesheet" href="style.css"> <meta charset="UTF-8"> <title>Index</title> </head> <body> <div id="div1"> <h1>Hello Kawanku</h1> </div> <div class="box1"> <p>Box1</p> </div> <div class="box2"> <p>Box2</p> </div> <div id="box3"> <p>Box3</p> </div> </body> </html>
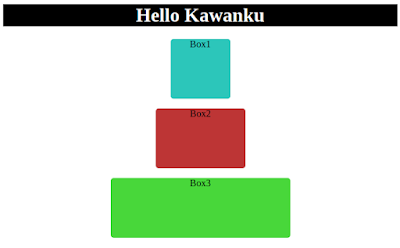
Dan akan menghasilkan
 |
| Selector Id dan Class |
Perbedaan Id dan Class
Oke pada bagian atas kita sudah mencoba bagaimana cara menggunakan Id dan Class.
dan perbedaan nya adalah ini.
id | di dalam penggunaan id perbedaan yang terdapat yaitu |, pada penggunaan CSS yang diawali dengan pagar (#) , dan di dalam file index.html dalam pemanggilan nya menggunakan id="".
class |perbedaan yang terdapat yaitu|, diawali dengan tanda titik (.) dan pemanggilan nya dengan class="".Oke teman teman , semoga ini bermanfaat untuk teman teman sekalian yah. Jika ada yang kurang jelas silahkan berkomentar dibawah artikel ini.
Terimakasih Sudah berkunjung :)
Salam Semangat!!


Posting Komentar untuk "Belajar CSS - Memahami Selector Id dan Class"